LESSON 1: XHTML
DESCRIPTION
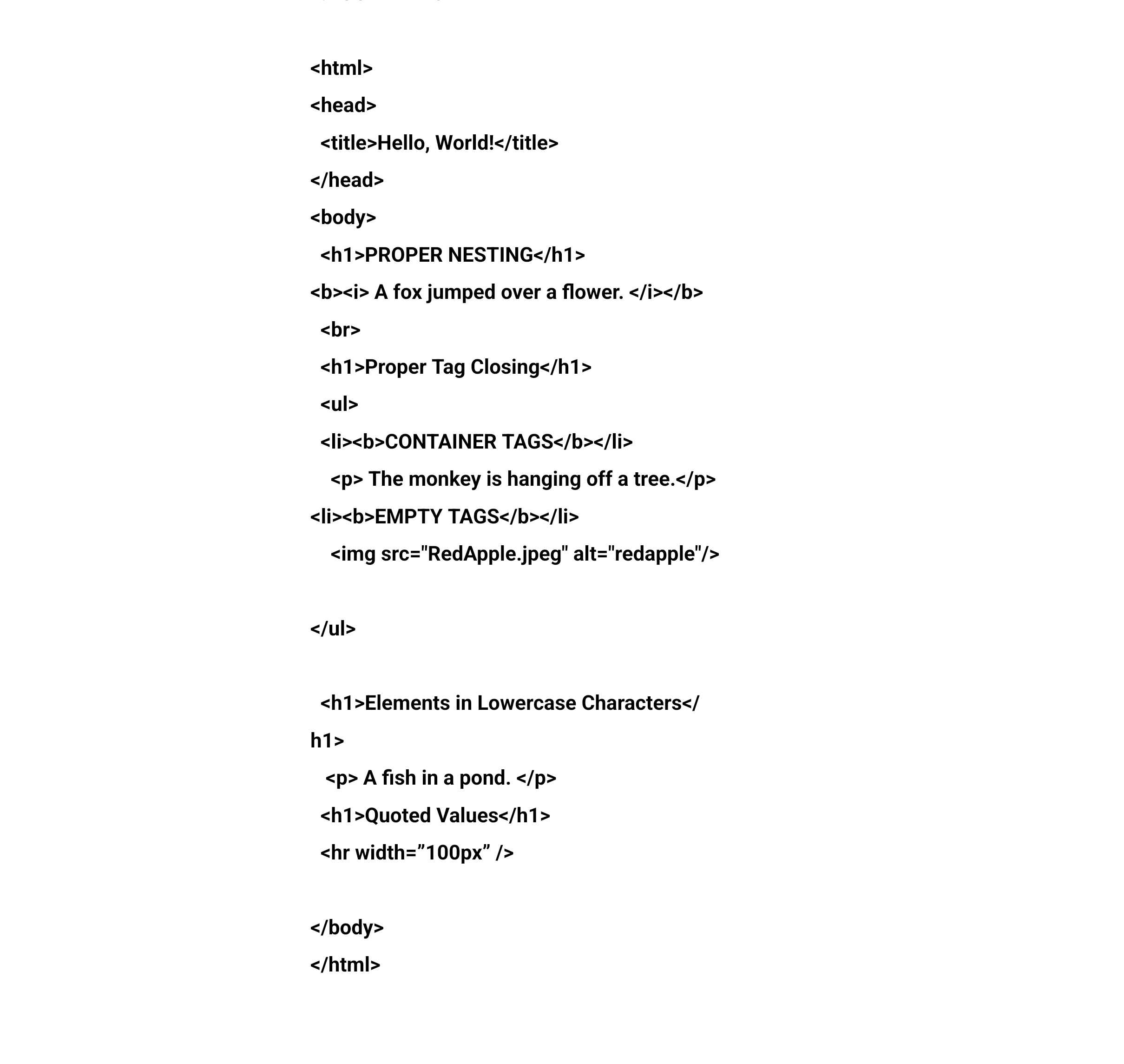
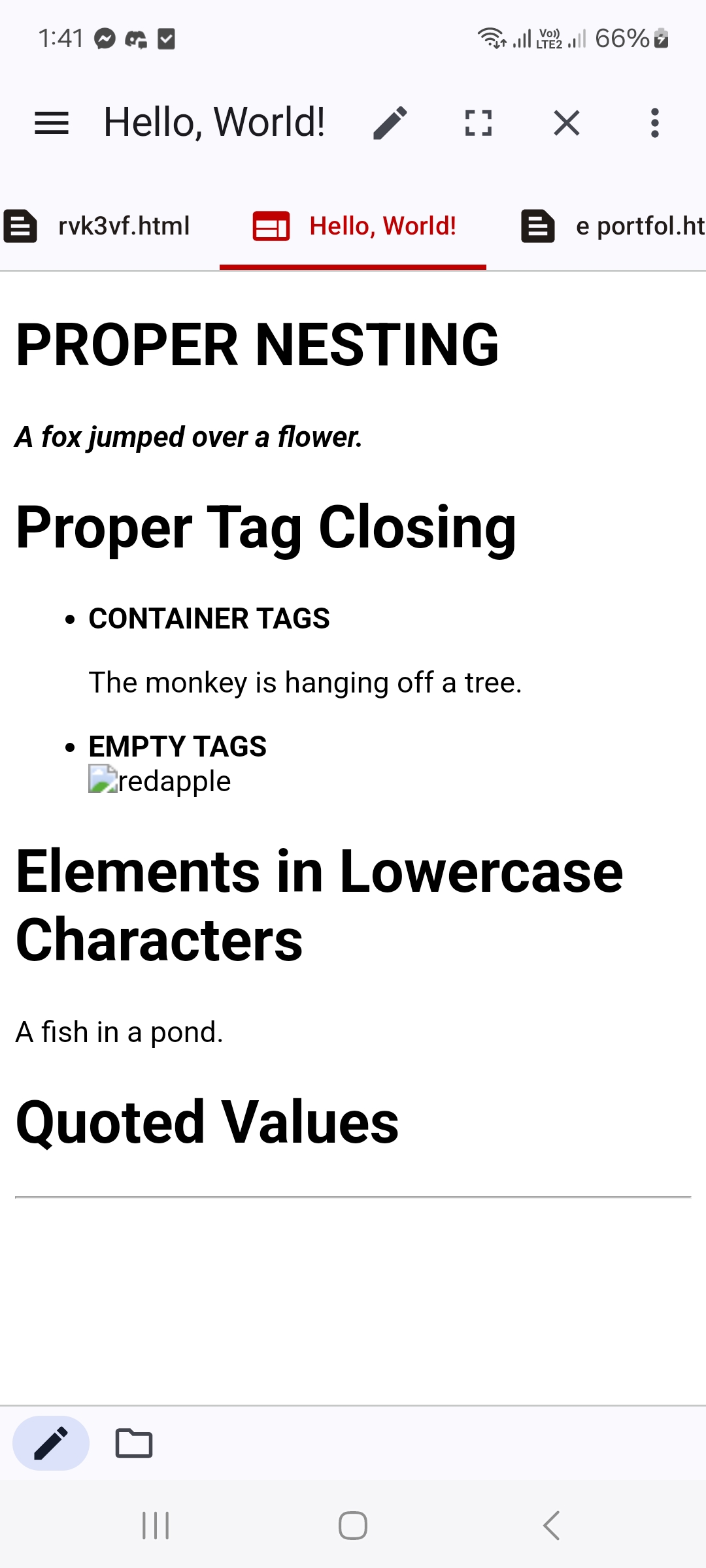
XHTML is a stricter & cleaner version of HTML, here is an example that I made myself where the coding I used is XHTML.


LESSON 2: LISTS
DESCRIPTION
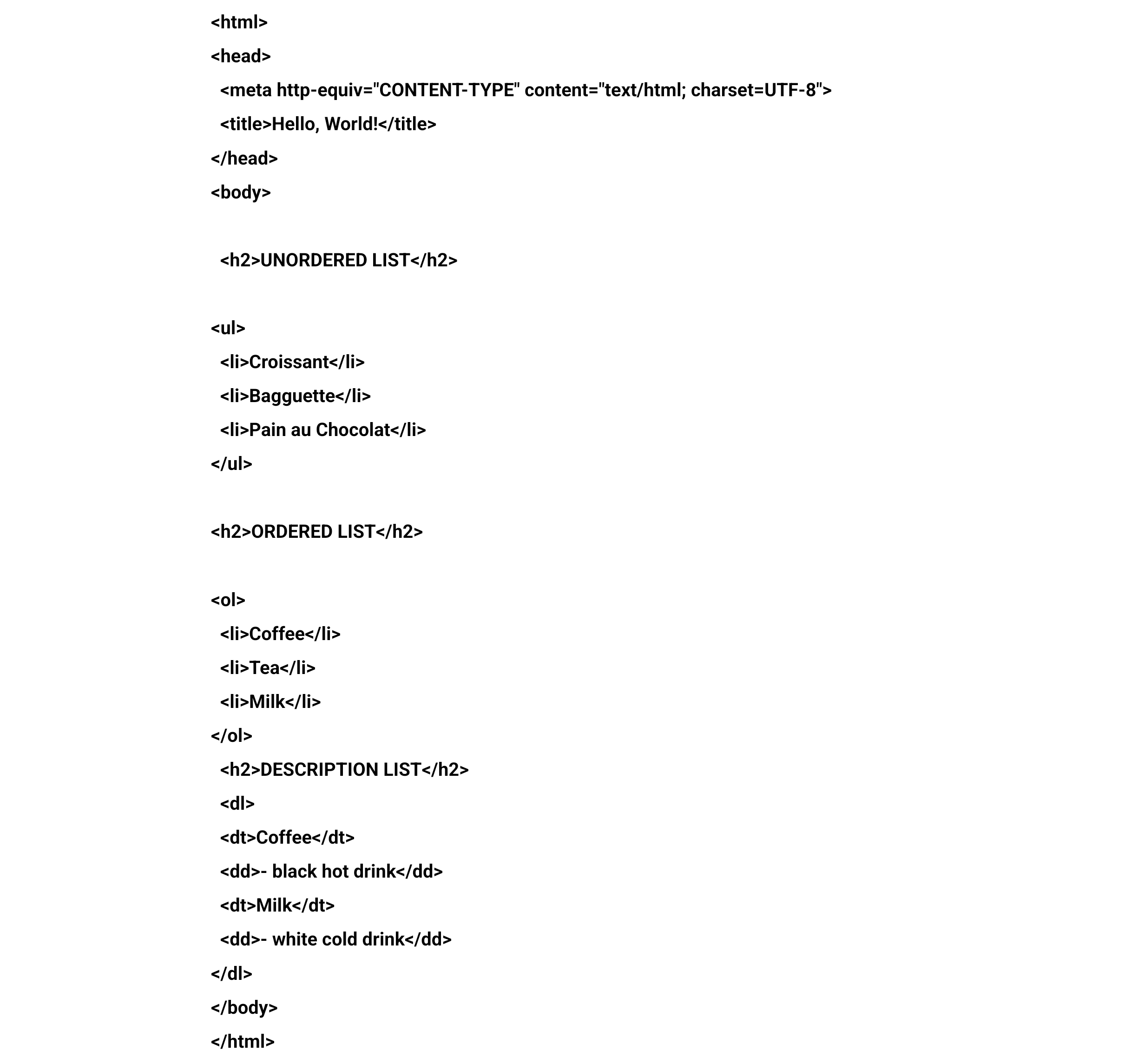
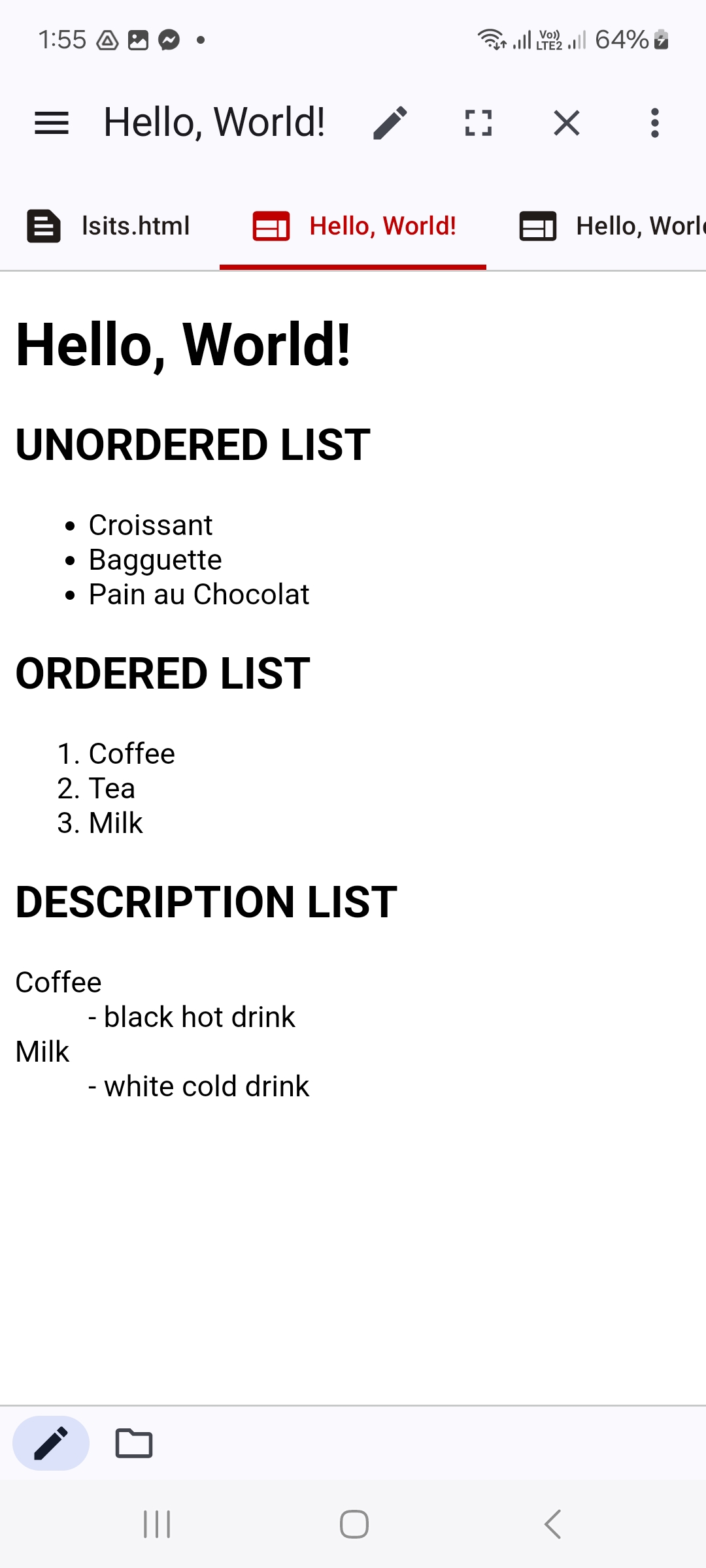
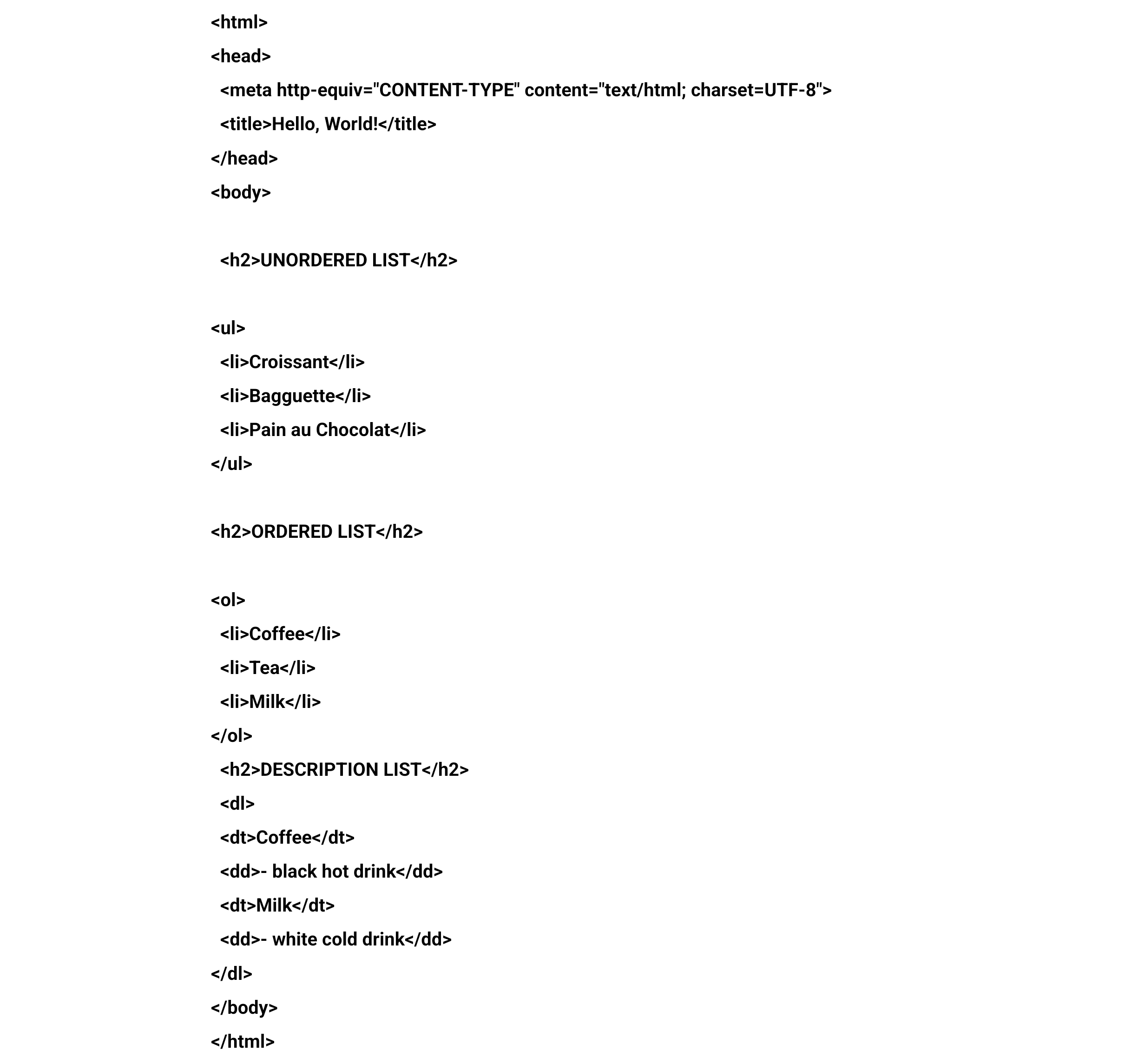
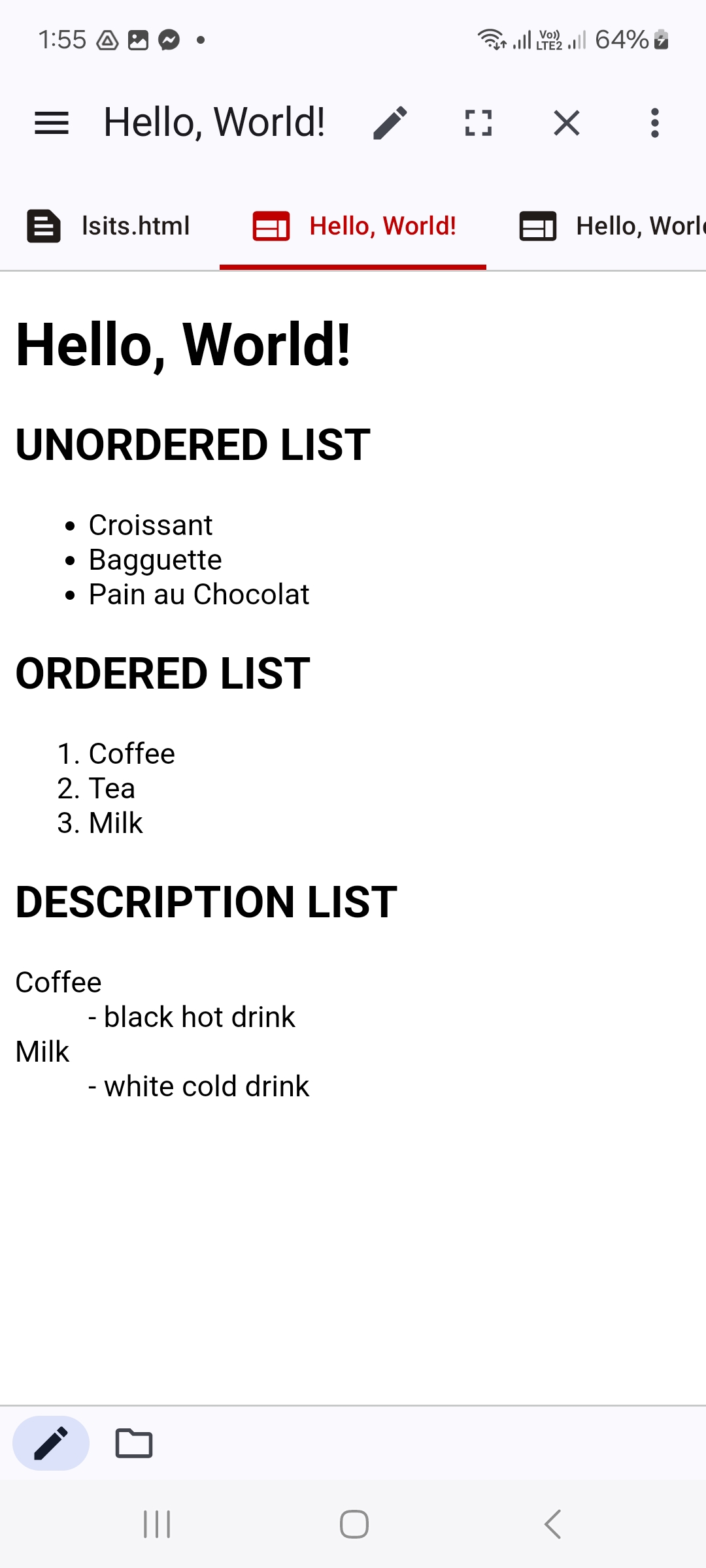
It is used to specify lists of information. All lists may contain one or more list elements. Here is an example of the code that I used in my input and the output of it.


There are 3 types of them:
- Ordered or Numbered Lists (ol)
- Unordered or Bulleted Lists (ul)
- Description, Definition, or Glossary List (dl)
LESSON 3&4: TABLES
DESCRIPTION
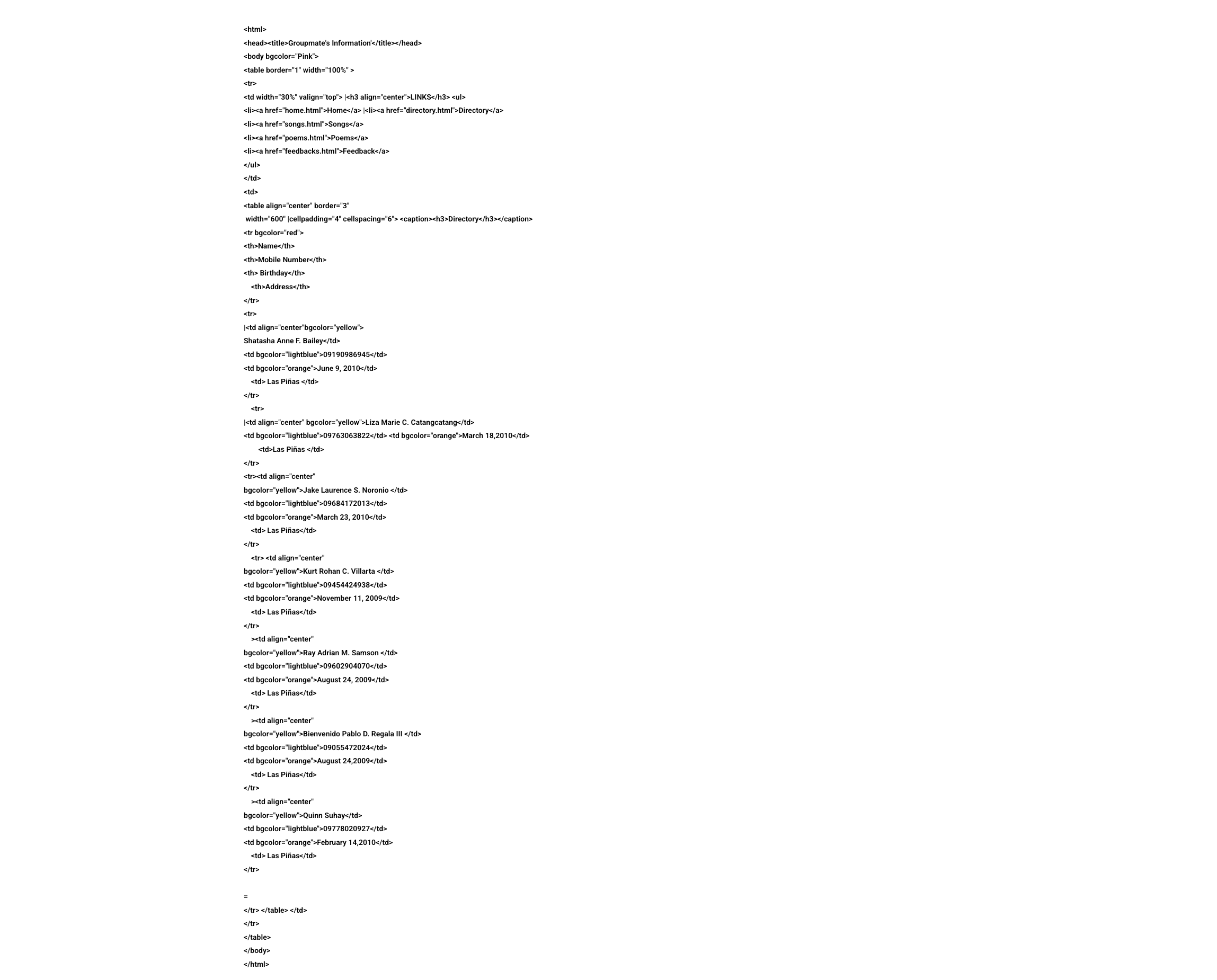
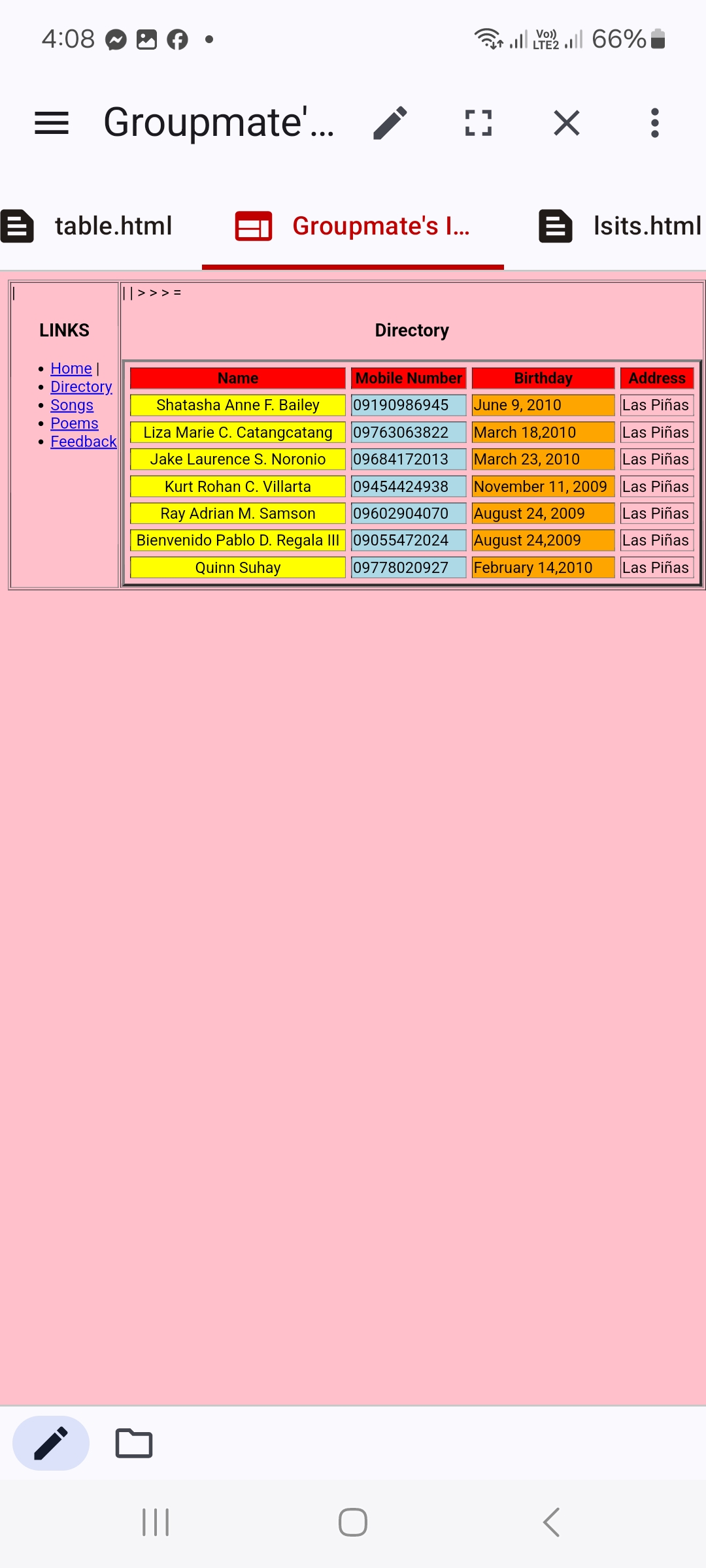
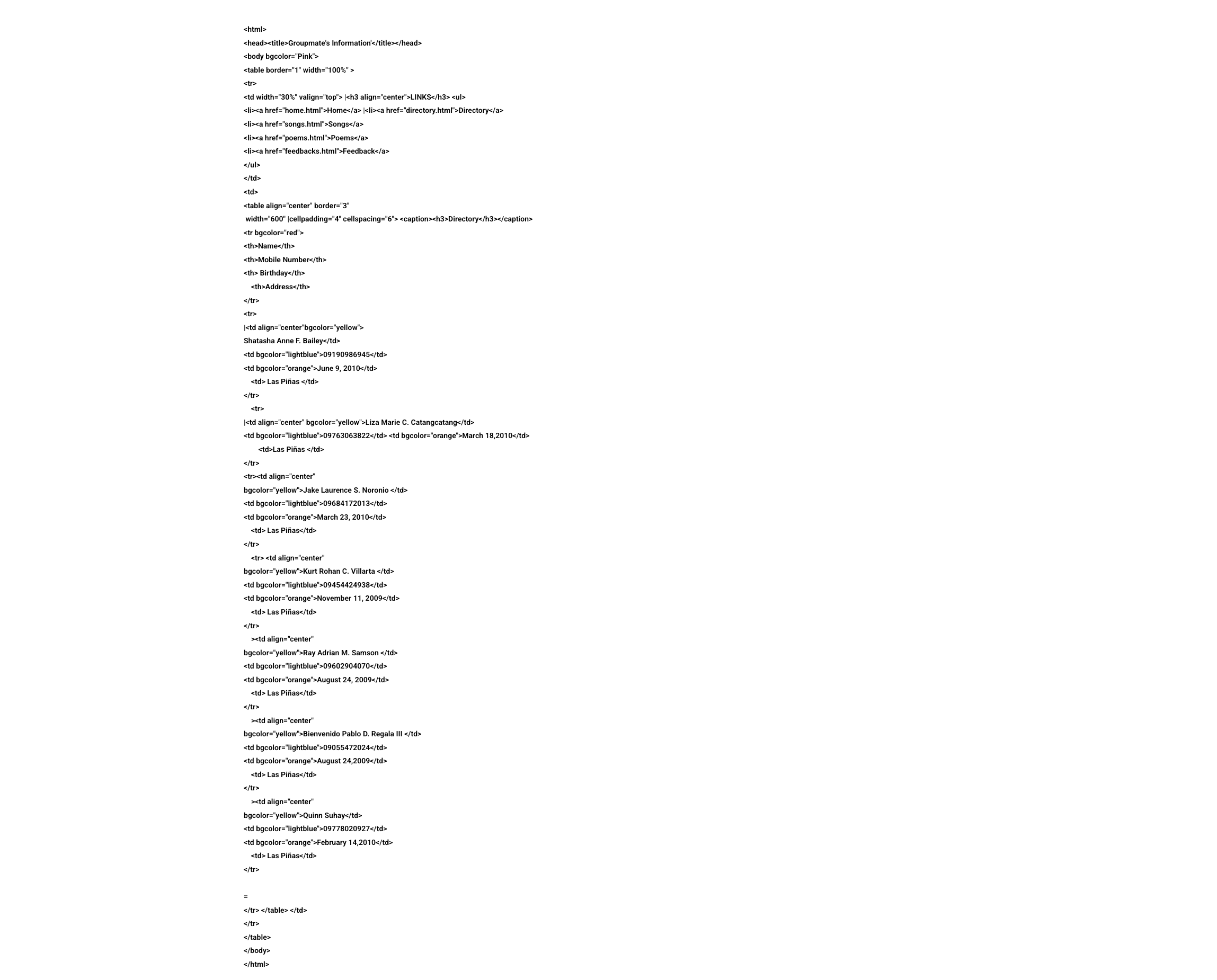
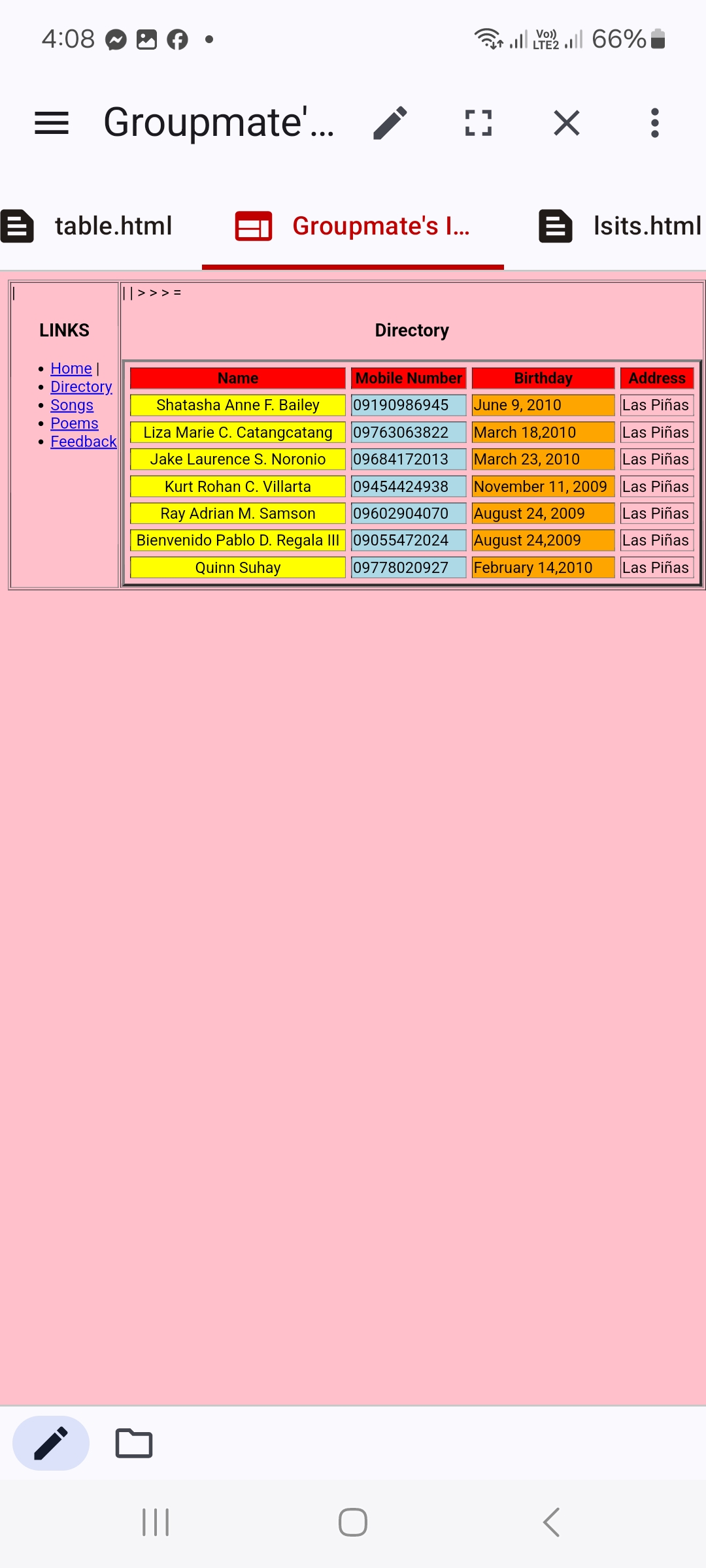
Allows you to organize and arrange data into columns and rows.. A table by default has no borders, so you need to have a value of at least 1 for the border attribute. Here is an example of my code and the output of it.


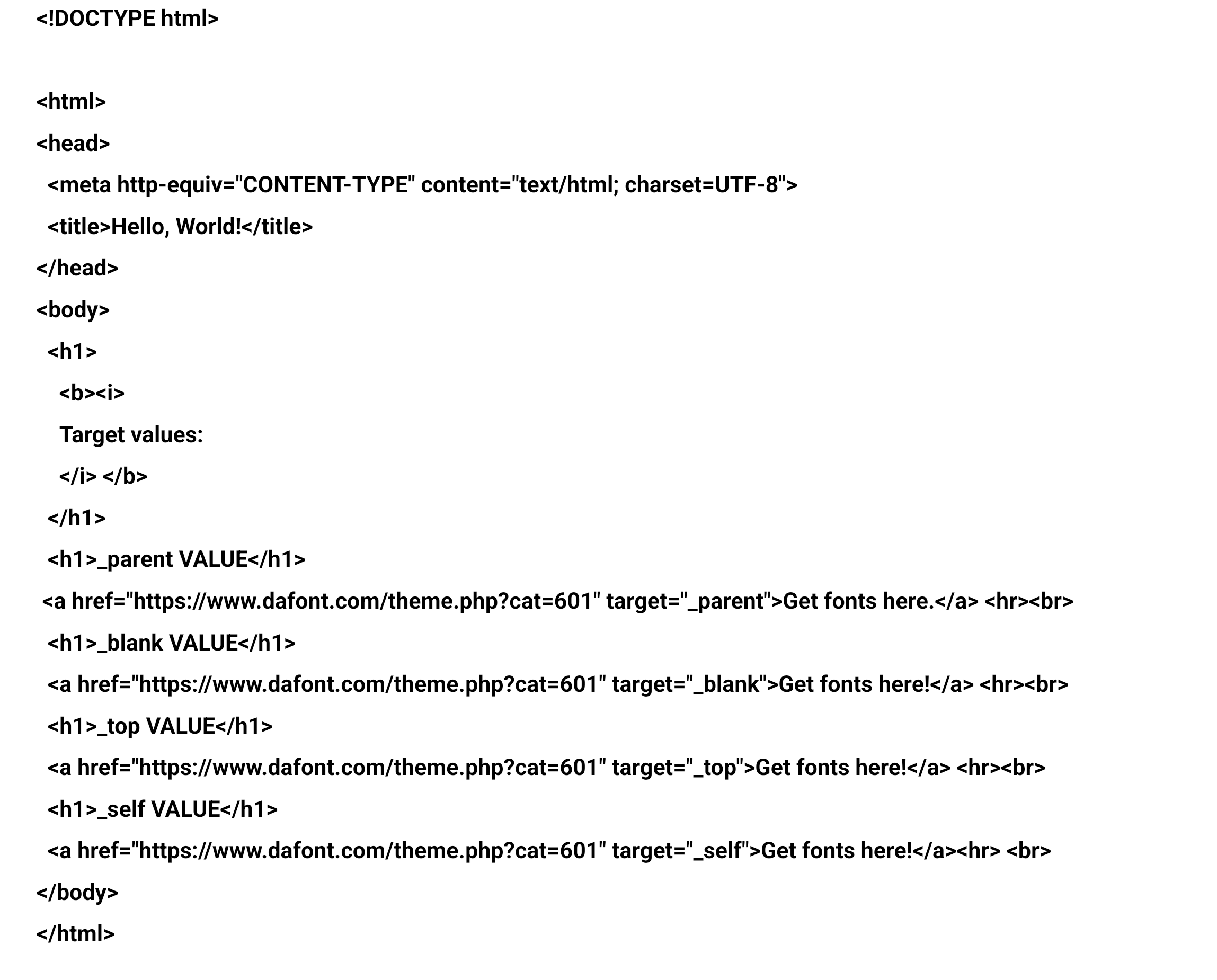
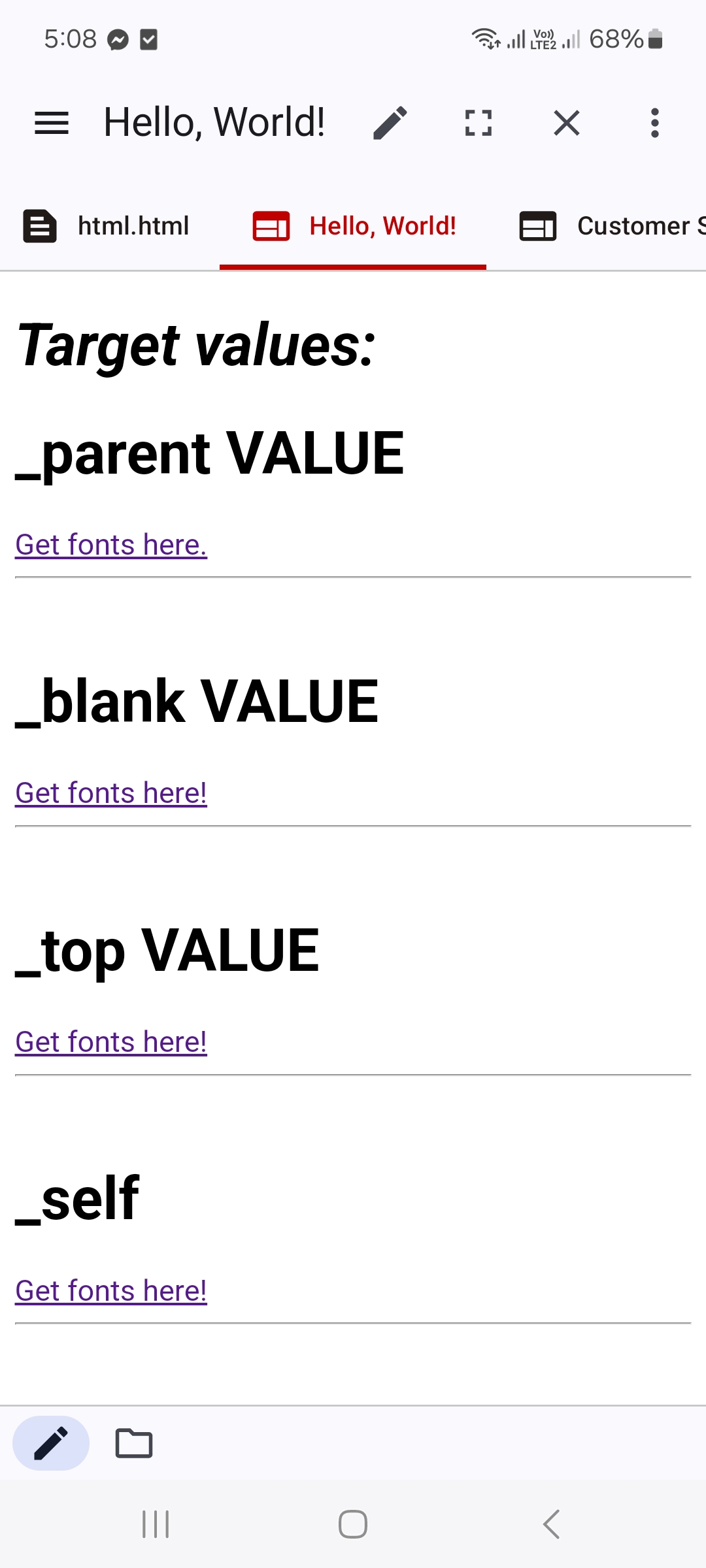
Lesson 5: Hyperlinks
DESCRIPTION
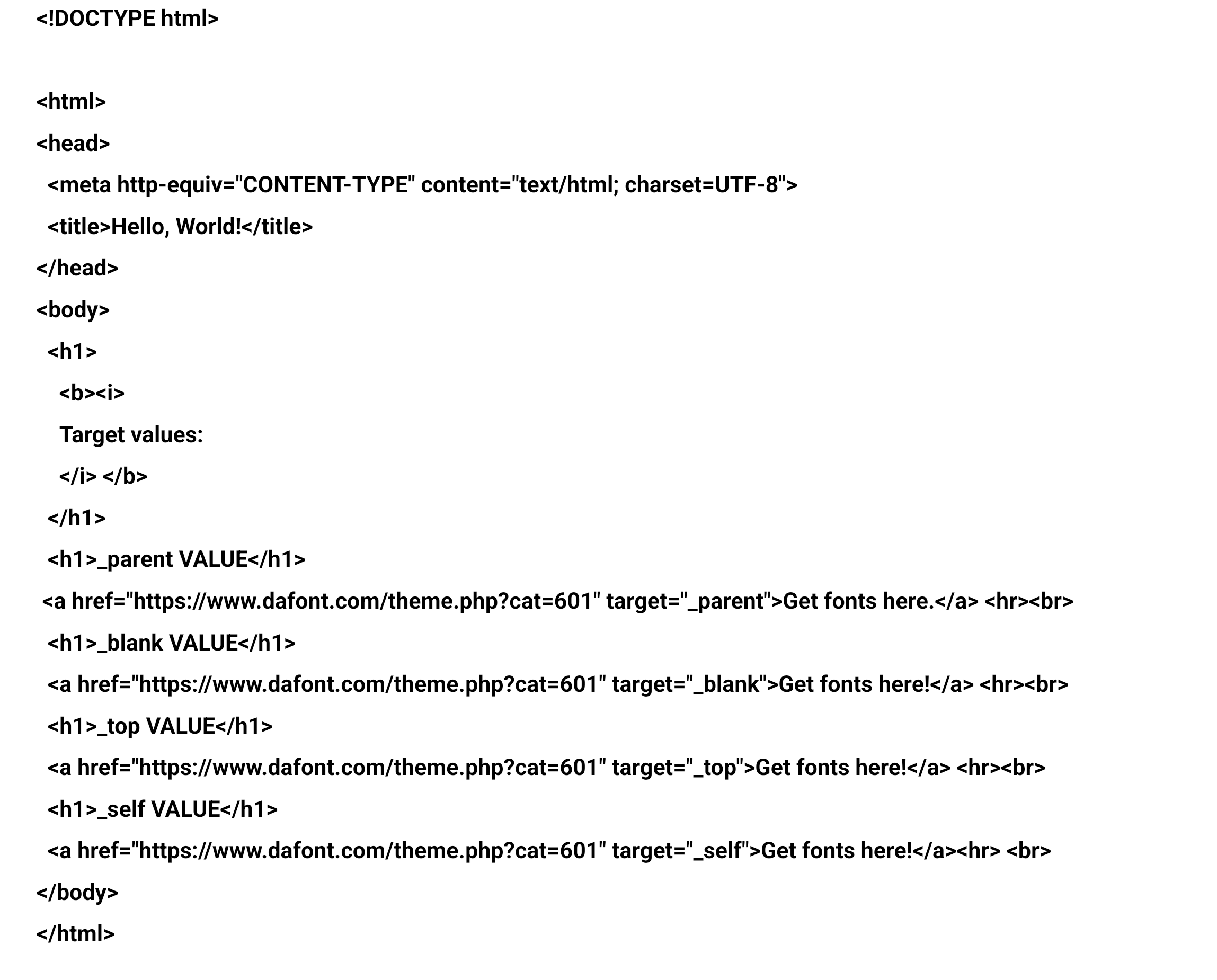
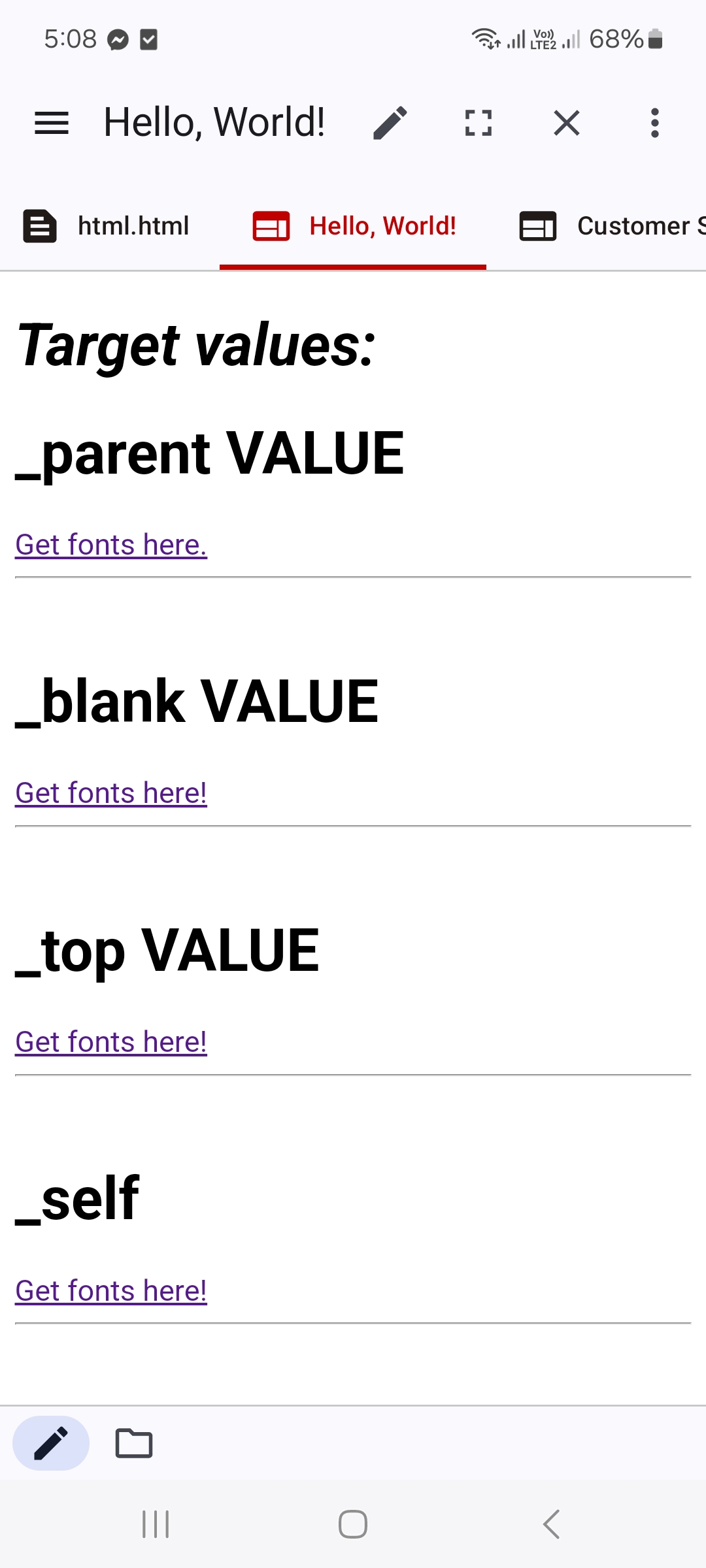
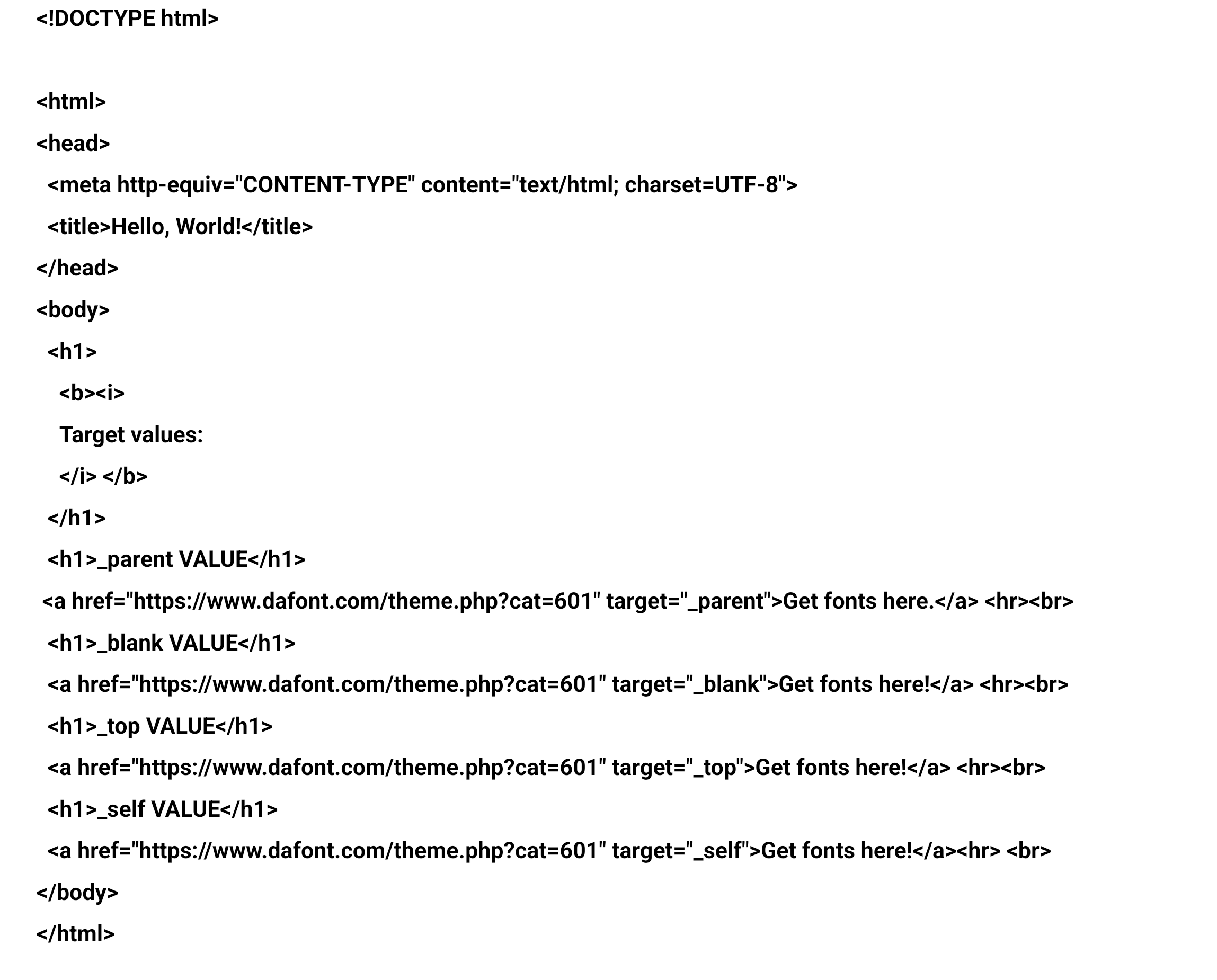
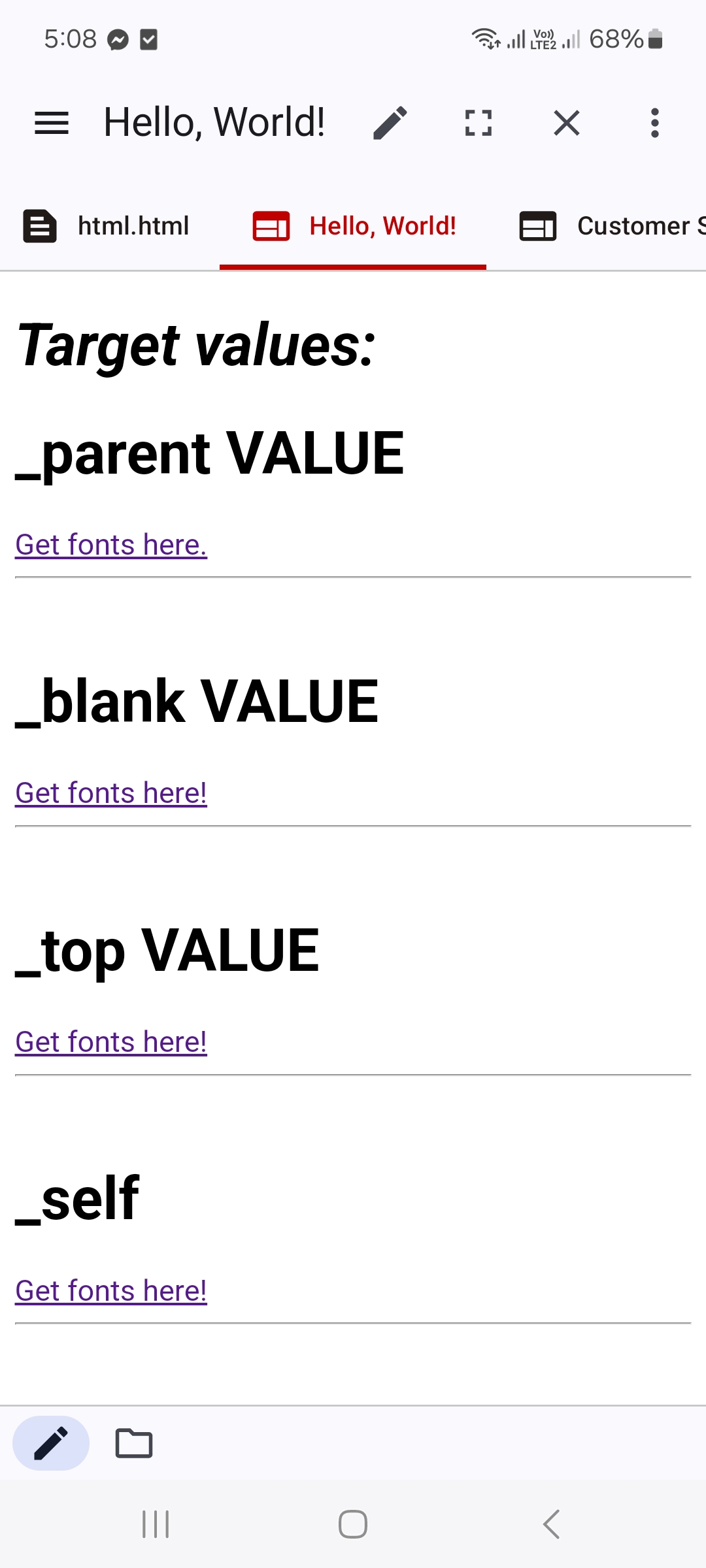
Reference links that allow you to navigate to another page of the same document or another document.


Has 3 types:
- Absolute URL: links to a page on a different server
- Relative URL: links to a page on the same server
- Named Anchor: links to a diff. location of the same page
There is also a mailto command that I will show you on how to make it on a video.
Lesson 6-8:Forms
DESCRIPTION
An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls.
TEXTBOXES
Online forms are webpages designed for gathering info on the Internet. These HTML documents are sent back to the server when the user submits them.
Areas on the form: fields, text fields, or text boxes, here is an example of a text box that I made.


DROPDOWN BOXES
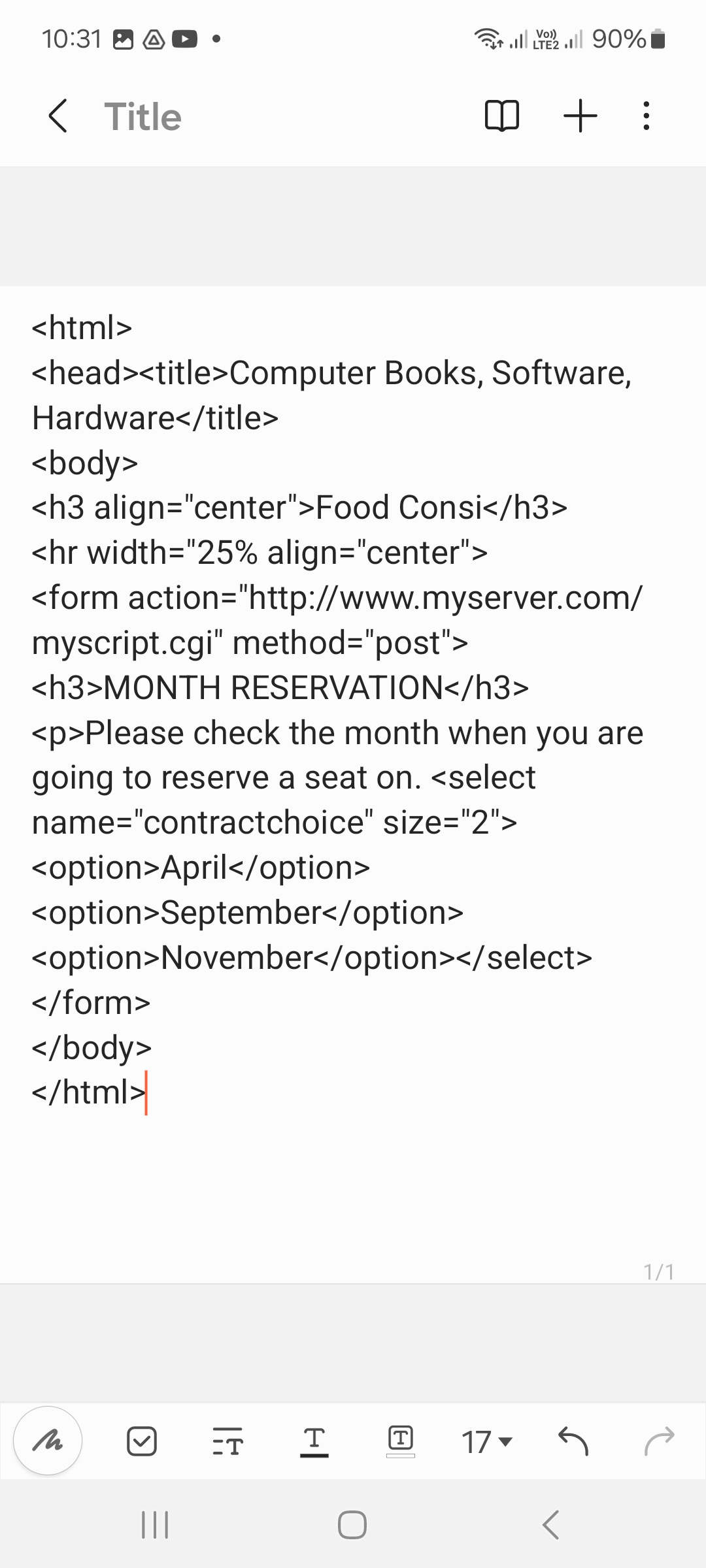
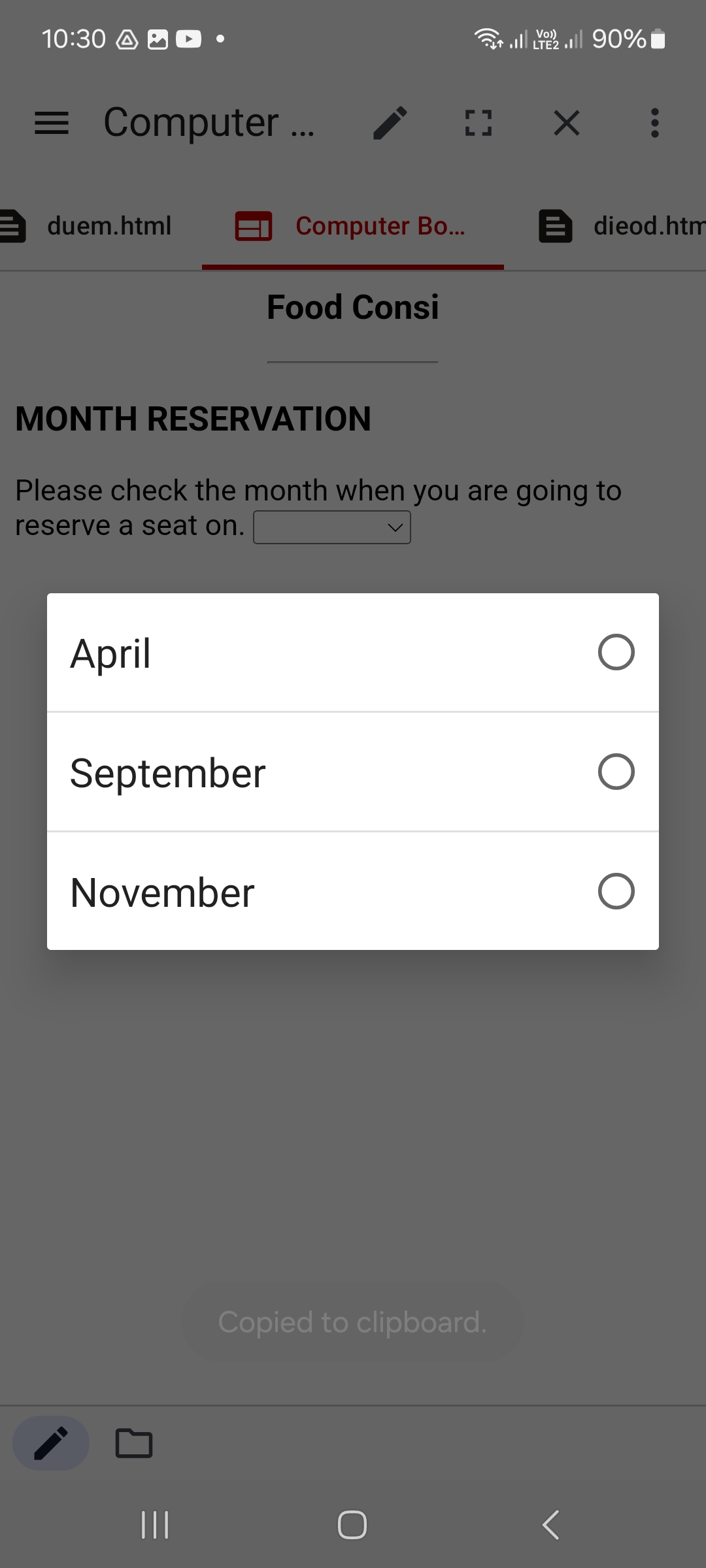
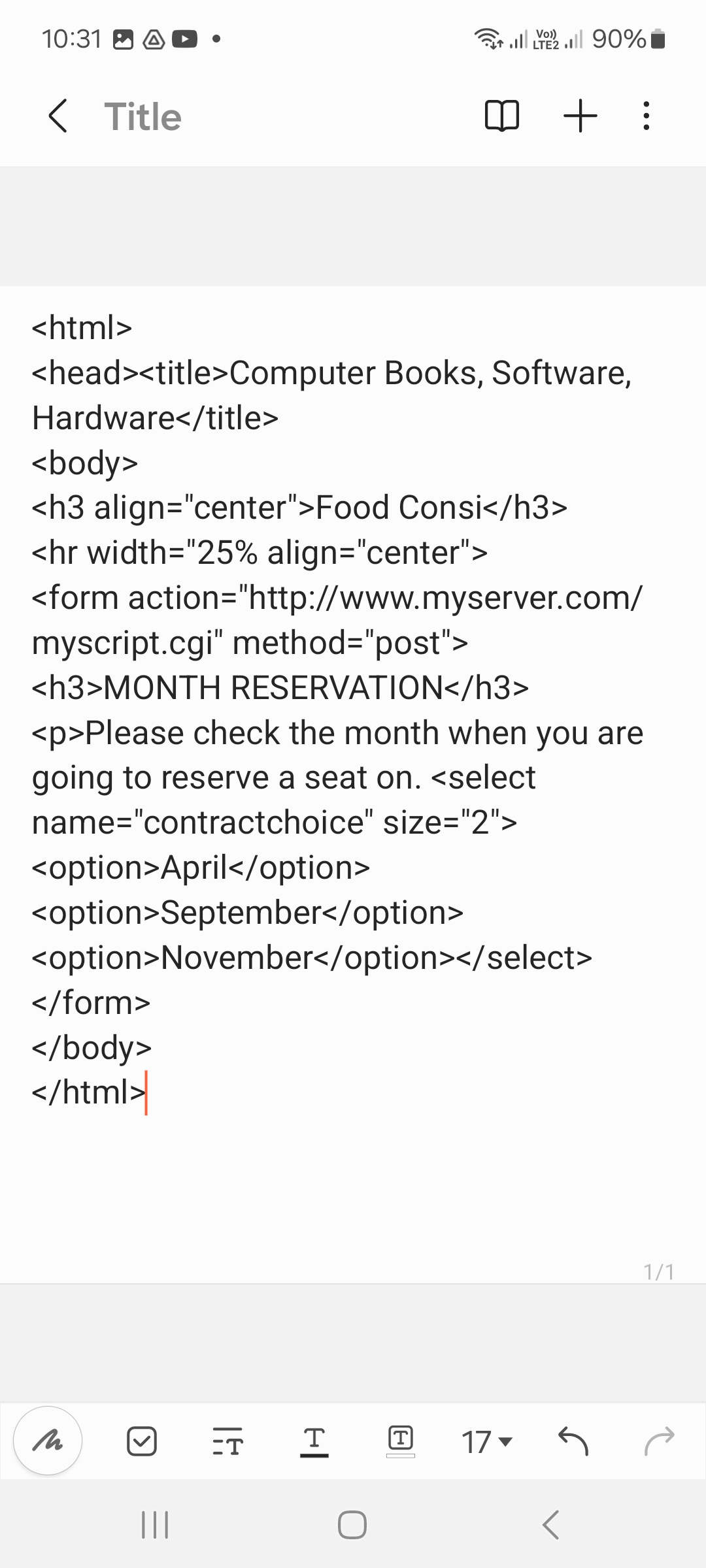
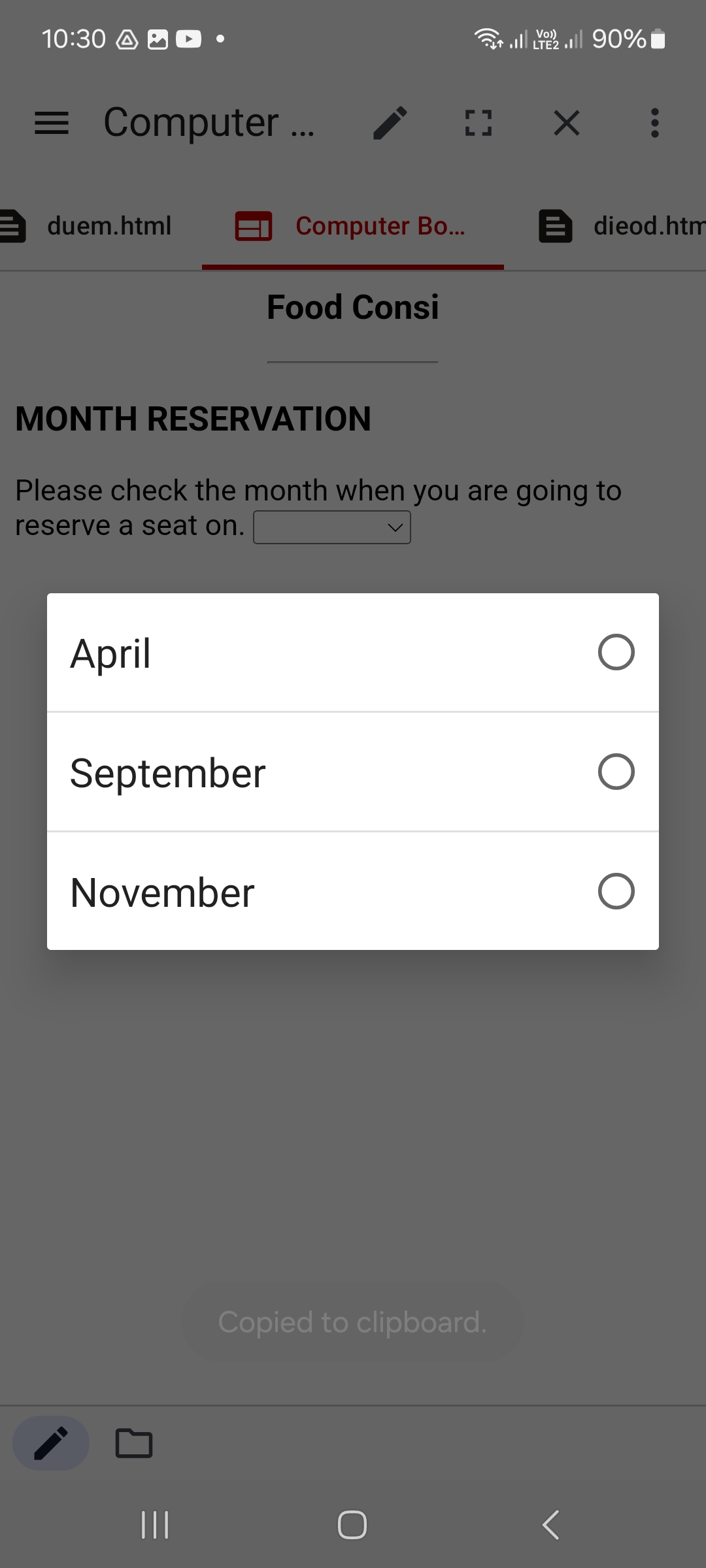
offer users a variety of choices where only one can be selected. Here is an example of a dropdown box that I made.


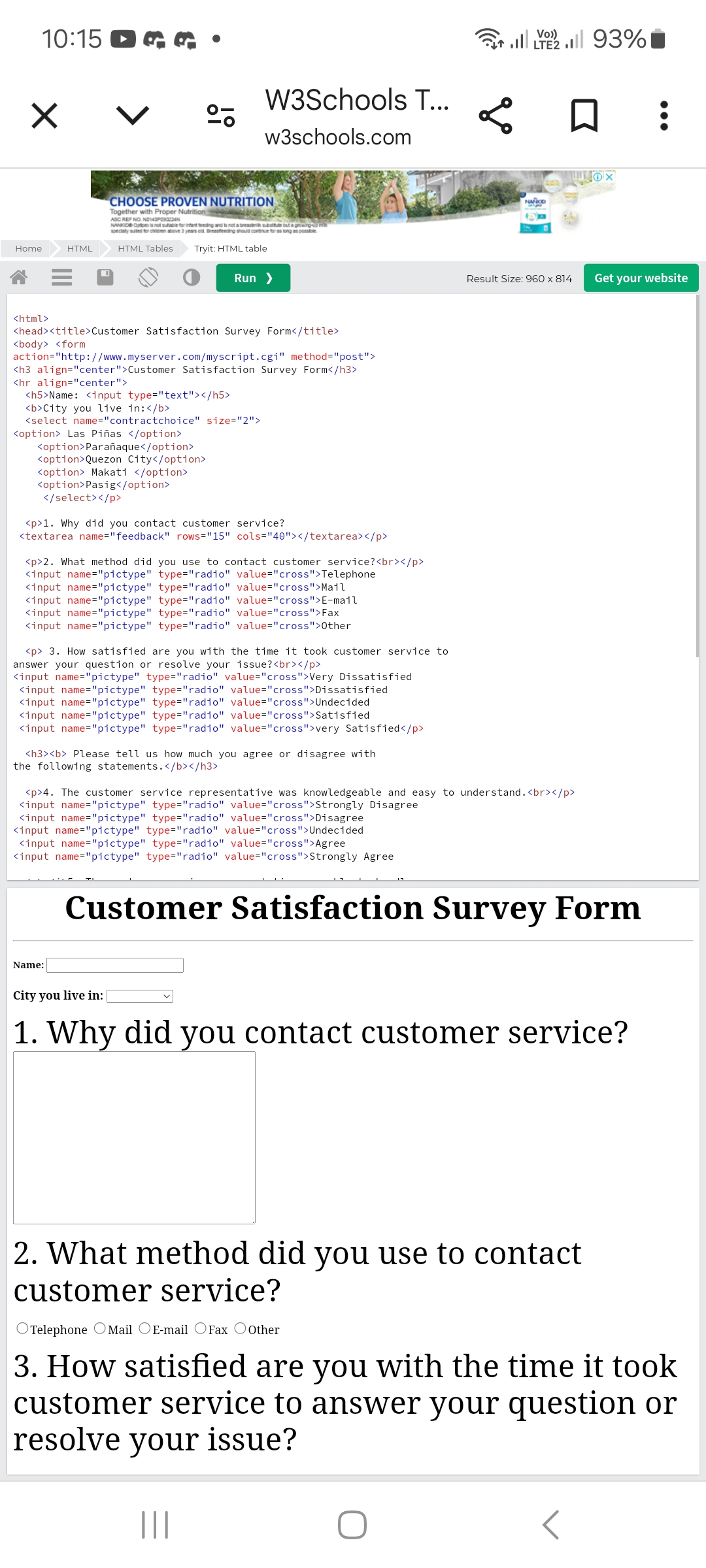
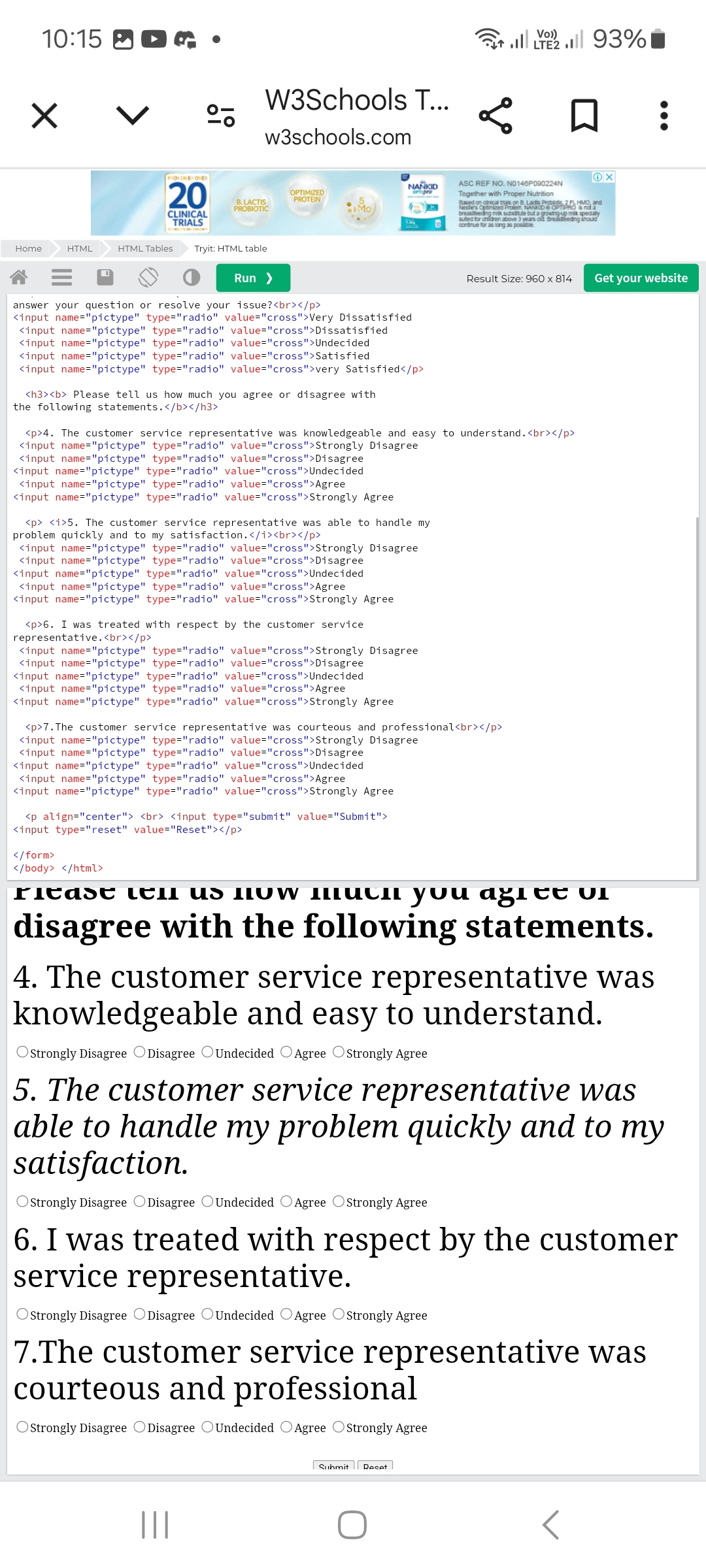
FORM
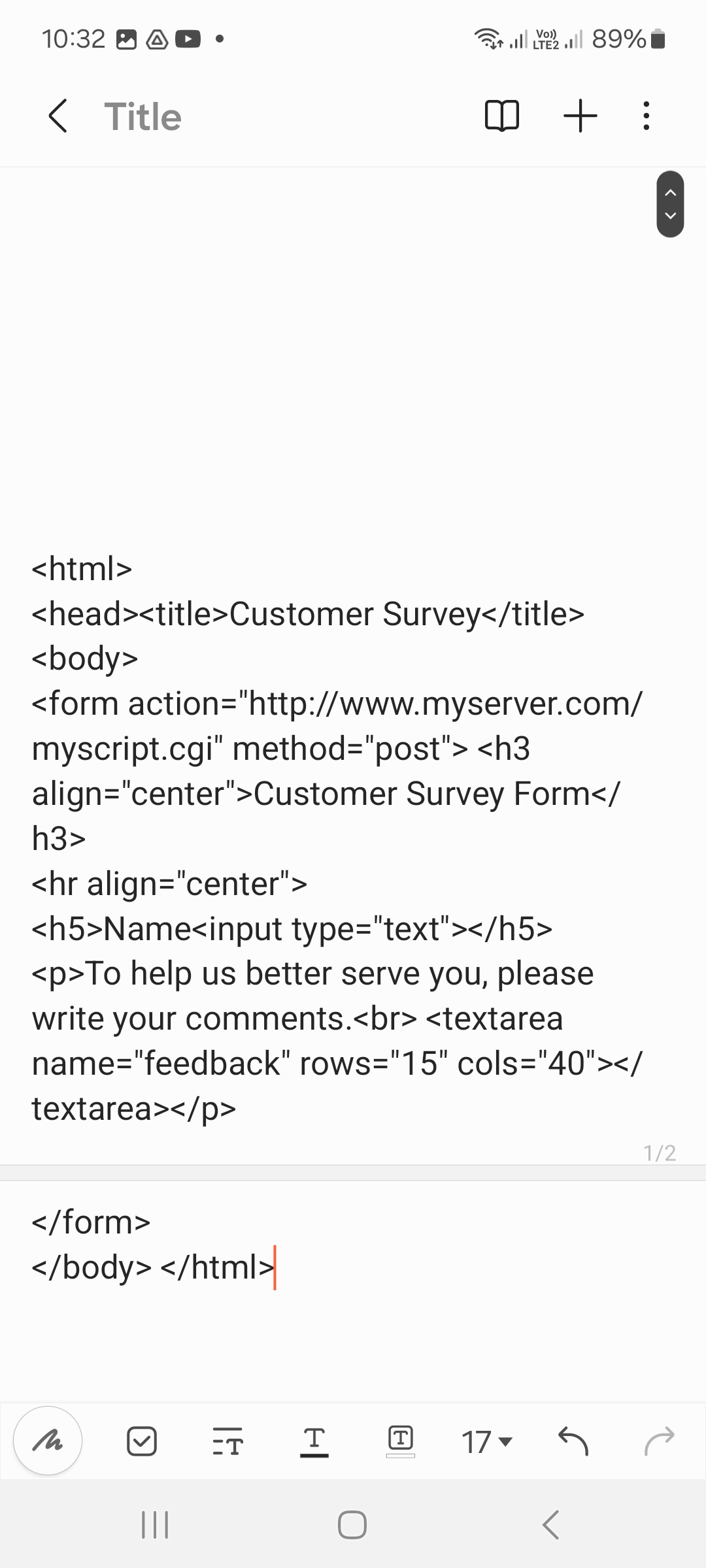
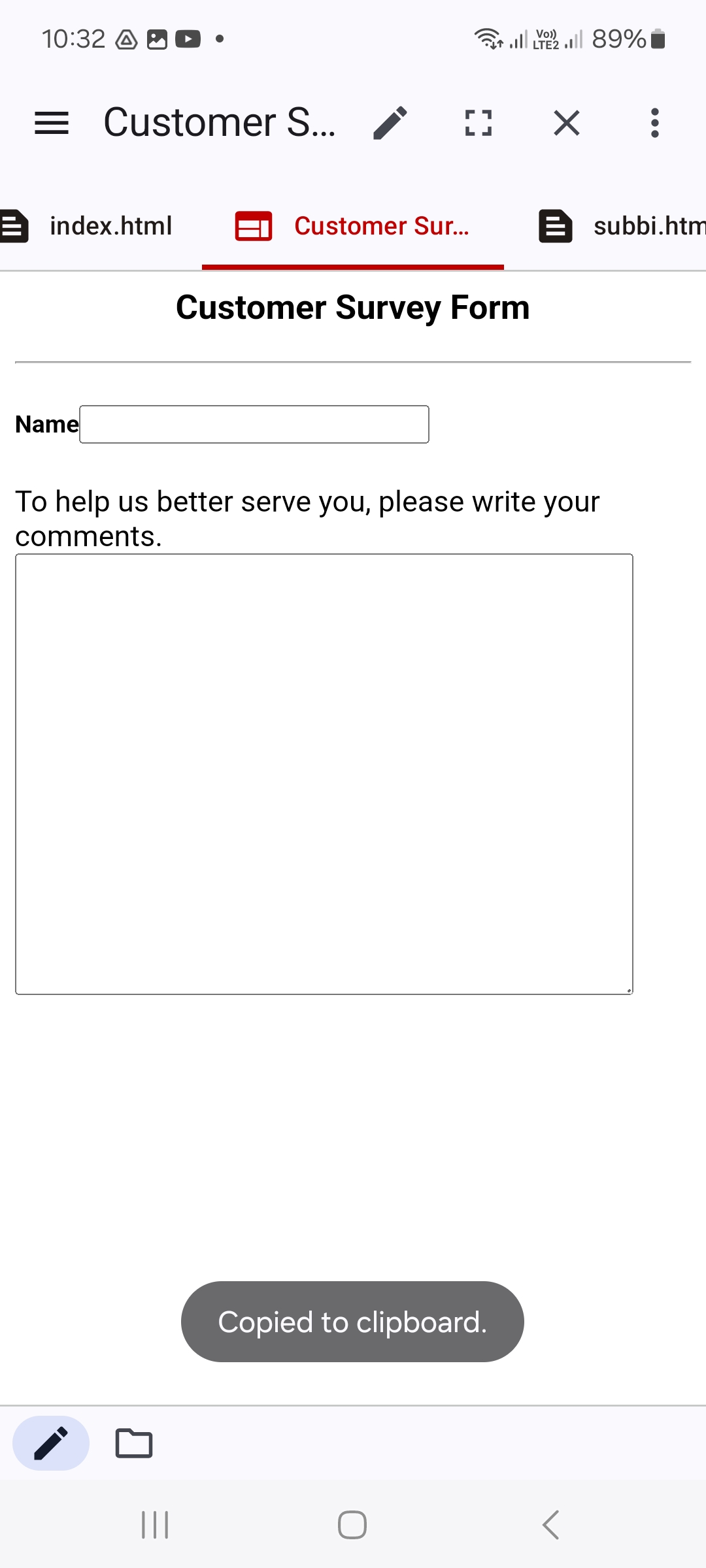
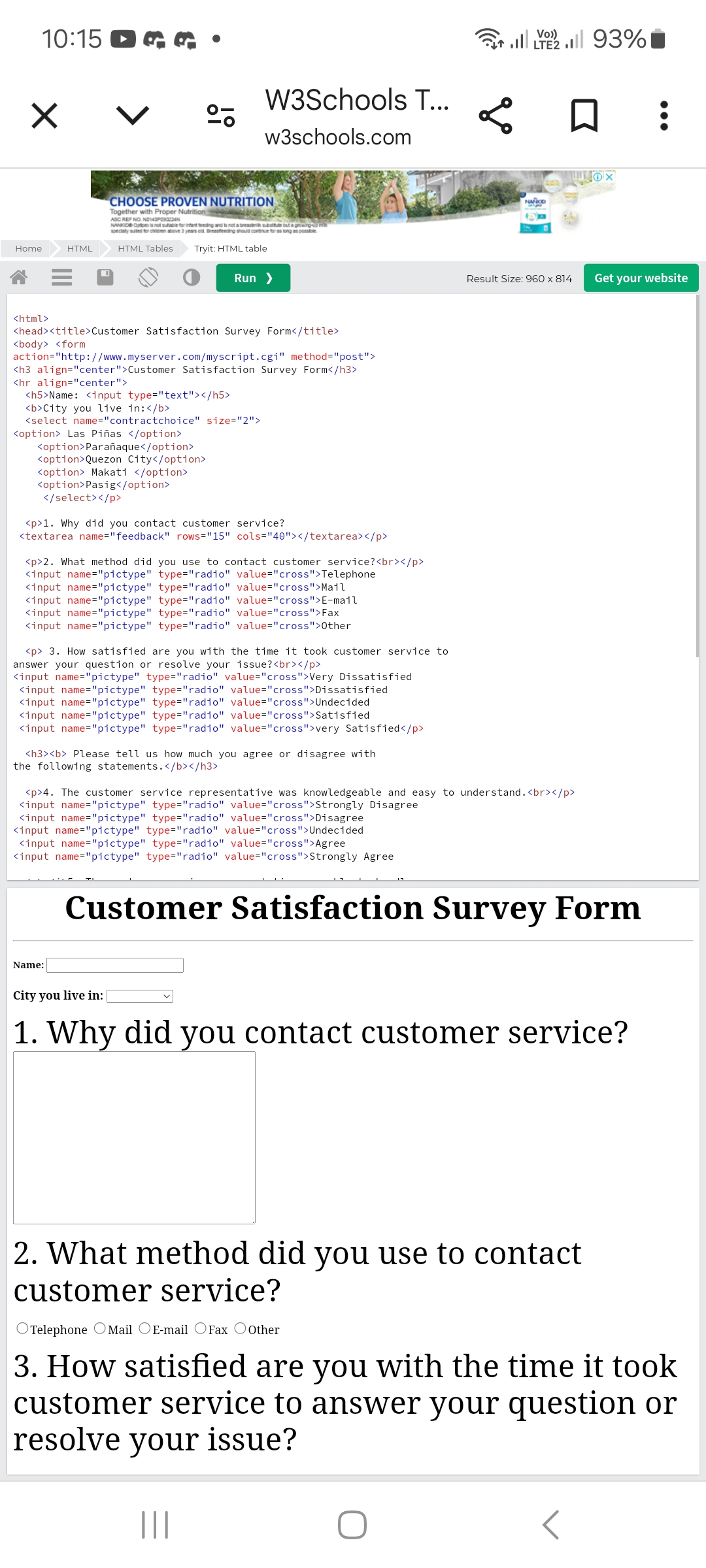
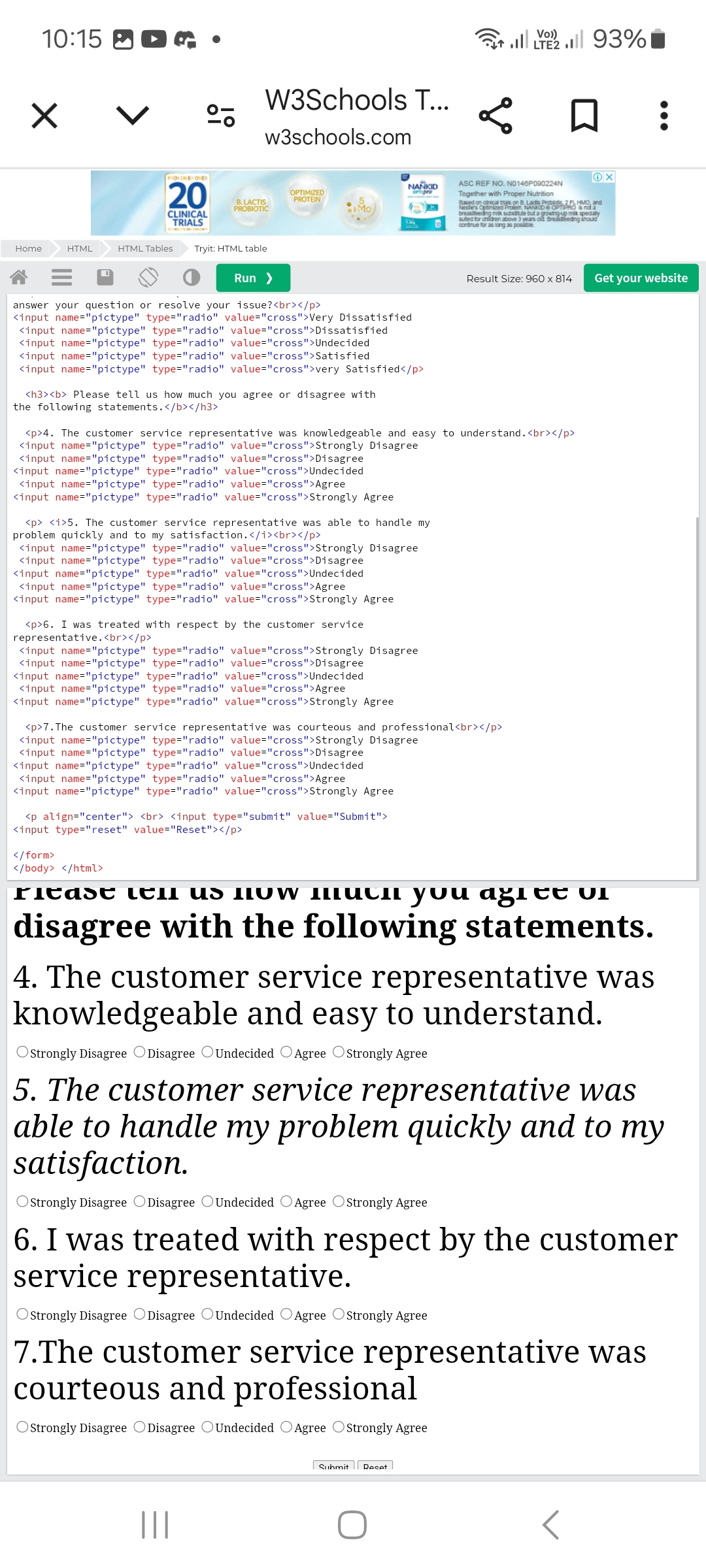
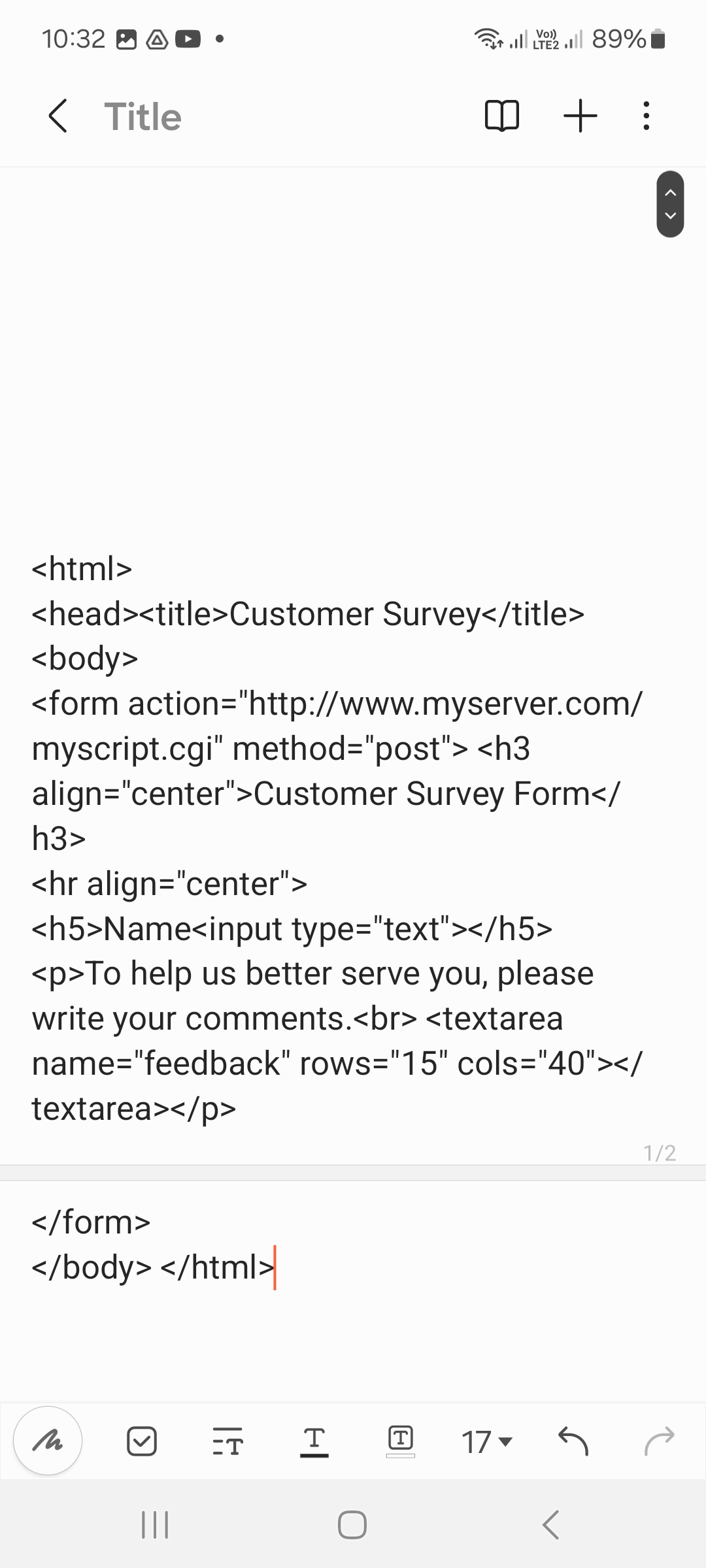
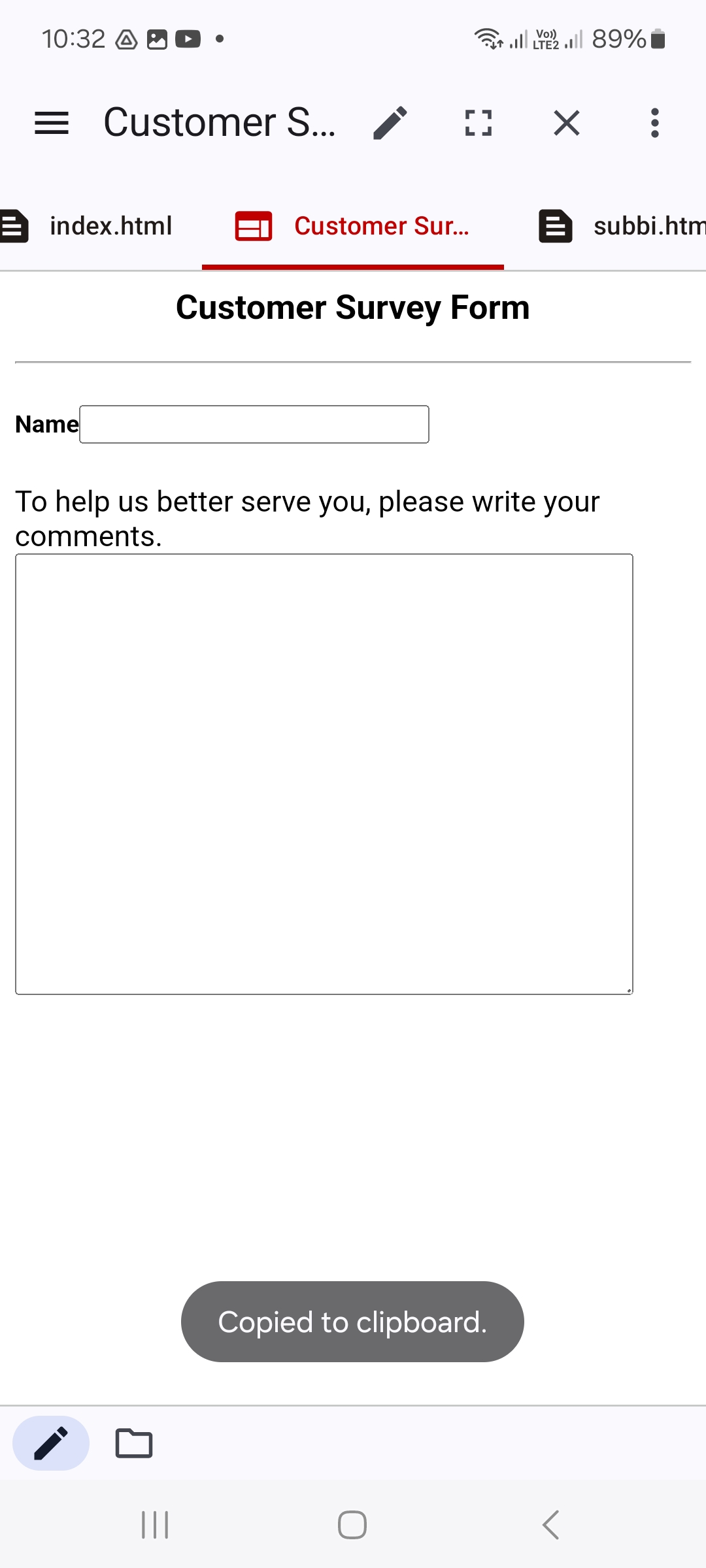
allows you to gather feedback from your readers or visitors and work on the data to provide better service. Here is a VERY long example that I made.


R E F L E C T I O N
DESCRIPTION
It is used to specify lists of information. All lists may contain one or more list elements. Here is an example of the code that I used in my input and the output of it.


There are 3 types of them:
- Ordered or Numbered Lists (ol)
- Unordered or Bulleted Lists (ul)
- Description, Definition, or Glossary List (dl)
LESSON 3&4: TABLES
DESCRIPTION
Allows you to organize and arrange data into columns and rows.. A table by default has no borders, so you need to have a value of at least 1 for the border attribute. Here is an example of my code and the output of it.


Lesson 5: Hyperlinks
DESCRIPTION
Reference links that allow you to navigate to another page of the same document or another document.


Has 3 types:
- Absolute URL: links to a page on a different server
- Relative URL: links to a page on the same server
- Named Anchor: links to a diff. location of the same page
There is also a mailto command that I will show you on how to make it on a video.
Lesson 6-8:Forms
DESCRIPTION
An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls.
TEXTBOXES
Online forms are webpages designed for gathering info on the Internet. These HTML documents are sent back to the server when the user submits them.
Areas on the form: fields, text fields, or text boxes, here is an example of a text box that I made.


DROPDOWN BOXES
offer users a variety of choices where only one can be selected. Here is an example of a dropdown box that I made.


FORM
allows you to gather feedback from your readers or visitors and work on the data to provide better service. Here is a VERY long example that I made.


R E F L E C T I O N
DESCRIPTION
Reference links that allow you to navigate to another page of the same document or another document.


Has 3 types:
- Absolute URL: links to a page on a different server
- Relative URL: links to a page on the same server
- Named Anchor: links to a diff. location of the same page
